Author: Tim Bobo
Ultimate Member Plugin Features
This template includes the basic Ultimate Member plugin, which gives you a host of resources for managing site users, if you need that functionality. To learn more about this plugin, review the pages that the plugin creates.
HTML Block Example
Classic Editor Example
You have the option to add a Classic Editor block with the familiar text editing toolbar.
You can add:
- Titles and paragraph text.
- Bold and italic text.
- Bulleted list.
- Numbered list.
- Blockquote text.
- Align text.
- Add links.
- Insert read more tag.
- Add media.
Updating to the 2023 Template
If you have a site using the older version of the Branded Template, you can upgrade your site. Depending upon which features you used of the old template, there may be some work involved. The easiest way to do this is with FTP access to your site, and FTP access to the live Branded Template. But if you don’t have FTP access to the template, a downloaded copy of a backup will work fine too.
Example of a Downloadable Word Document Resource
This is the new format for downloadable resources. All they are as posts that you have marked with the category “Resources”. Each resource download page is now manually created with a graphical editor, just like any other post. But you can use existing resource pages as templates, simply duplicate them and begin editing.
Make sure you take care to set up your preview image appropriately.
The block that shows the title of the document and the download button is a media block. It takes care of all the hard work for you, just select the media file using the block controls. On the front-end, the Download text turns into a Download button in the stye of the theme.

WP Engine – Security Overview v1.3
WP Engine provides a Platform-as-a-Service for building WordPress digital experiences, as well as a User Portal to enhance customers’ ease-of-use for site administration and management. WP Engine monitors and manages the Platform and User Portal environment.
Please keep this information confidential.
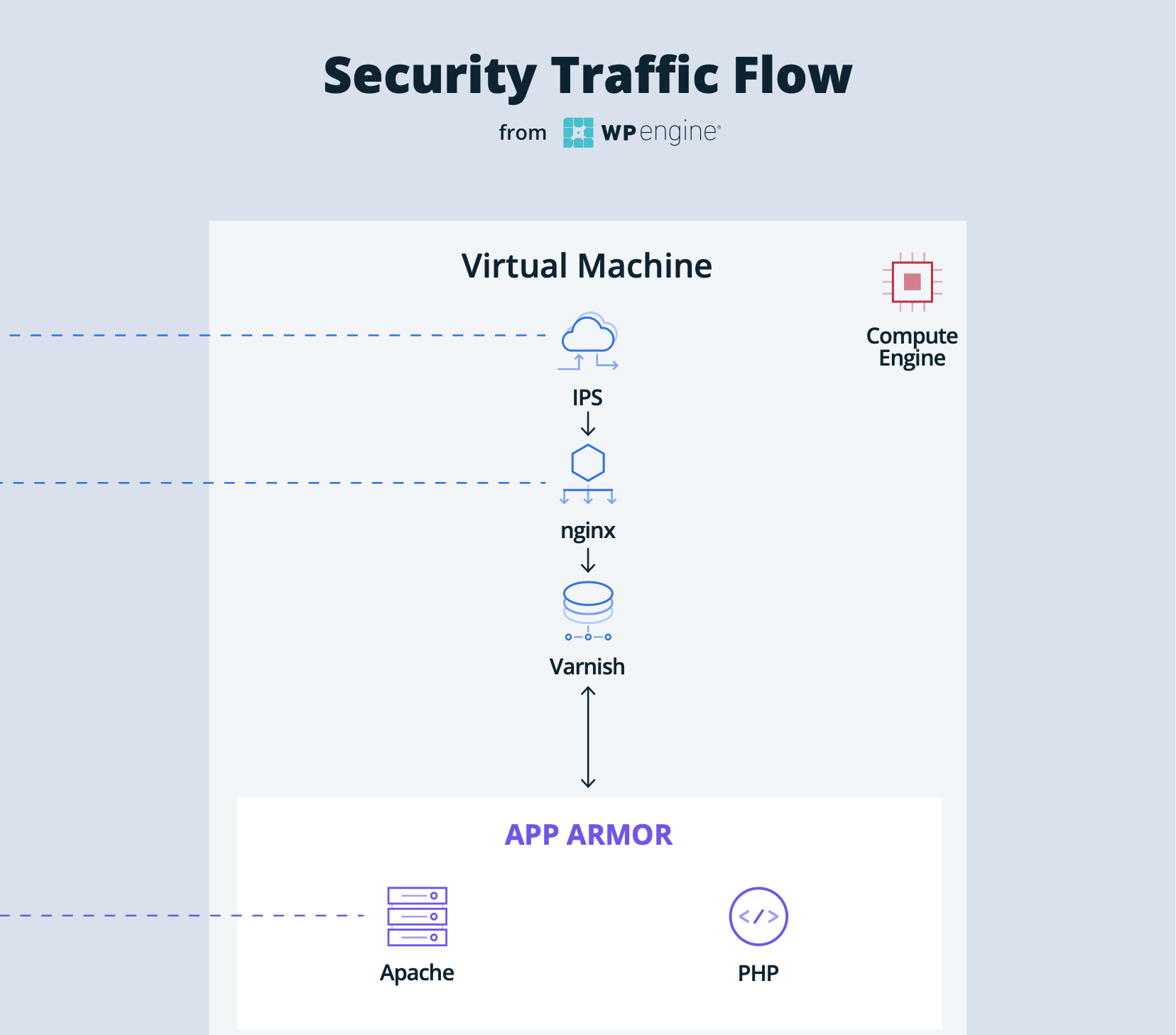
WP Engine – Security Traffic Flow Diagram – Premium
Provides a visual diagram of the Security Traffic Flow.
Information in this diagram is confidential and should only be used in AHA security documentation. Do not share outside of AHA or those working on WP Engine websites.
WP Engine Security and Hosting Documents
If you project needs you to specify information about the hosting environment, these documents can be helpful.
- WP Engine – Security Overview v1.3
- WP Engine Security Traffic Flow Diagram – Premium
- WP Engine 2020 SOC 2 (Type II) Report (confidential – available upon request)
- WP Engine Business Continuity Plan (BCP) – Site Evacuation, Welfare, and Operation (confidential – available upon request)
MS Office Documents as Resources
Now MS Office documents are easy to add as downloadable resources with generic or custom previews. See an example here.
This article page was made as blocks to create the columns and then blocks to create the paragraphs and insert the images. The nice thing about the columns block is that it automatically takes care of responsiveness.


AHA Component Library
This site defines the official AHA website standards.
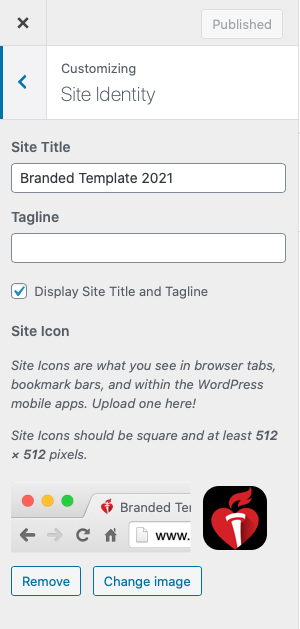
Change the Favorite Icon
 It is easy to do a favorite icon update. For most items in this theme you do not want to use the theme editor interface. But for this item, it works fine.
It is easy to do a favorite icon update. For most items in this theme you do not want to use the theme editor interface. But for this item, it works fine.
Just go to Customize > Site Identity.
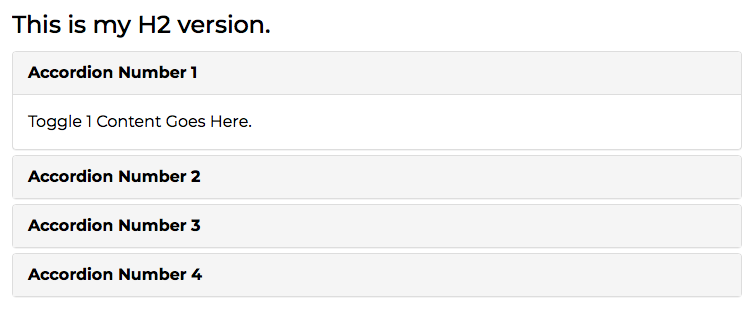
Accordion Block Examples
This page shows how to set up the accordion block so it can work at any level of the page.
Sample Article

Use this example post to see how to position a featured image anyway you want to. The template does not automatically insert a featured image into the post, but does use the featured image in search results and listings. So it is always good to have a featured imaged.
Duis iaculis eget erat eget blandit. Praesent tincidunt lectus a lacus facilisis semper. Fusce mollis turpis vitae lobortis gravida. In feugiat enim sed finibus tristique. Cras pulvinar semper lectus, eget imperdiet metus. Etiam non velit ultrices, dictum lectus ut, ultrices elit. Aliquam dapibus a ex in consequat. Praesent maximus dignissim arcu eu tempor. Aenean placerat faucibus semper. Nullam vitae erat ullamcorper, lacinia justo ac, gravida felis. Mauris eu velit iaculis, malesuada risus at, iaculis metus. Nullam justo turpis, rutrum et erat eget, rutrum porta purus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In blandit, lacus et vehicula varius, ante neque dictum ligula, ut sodales ipsum ante nec dolor. Cras auctor mauris a tincidunt ullamcorper. Quisque eu vestibulum est, eget molestie quam.
Mauris finibus lectus vitae nulla blandit feugiat. Integer sollicitudin ante nec erat faucibus venenatis. Aliquam nibh justo, elementum sed convallis ut, suscipit ut tellus. Phasellus massa orci, cursus et placerat id, sagittis at mauris. Cras eget ornare ex. Nam ipsum nisl, convallis quis aliquet eget, tempus id risus. Suspendisse sed nulla sapien. Duis in sagittis mi. In vitae nulla rutrum urna feugiat dapibus. Aliquam erat volutpat. Proin augue tellus, lacinia at bibendum a, eleifend et elit. Donec sit amet quam commodo mauris mattis porttitor aliquam a lacus. Aliquam luctus posuere augue, in tincidunt nunc laoreet eu. Vestibulum lacinia rutrum lobortis.
Aliquam libero diam, dictum eu lorem at, luctus mattis nisi. Nullam eros velit, fermentum ut fringilla vel, interdum ullamcorper tellus. Nunc eget posuere ipsum. Nullam tincidunt sit amet sapien et aliquam. Integer massa lorem, lacinia quis erat id, tincidunt venenatis dui. Nulla non molestie neque, in consequat neque. Donec ex mauris, consectetur efficitur nunc quis, auctor pretium sapien. Vivamus tincidunt rhoncus nibh, nec congue sem.
Note
Add “articleImageSize” under Advanced > Additional CSS class(es) for the “Gosign – Text with image block”. This will improve the responsive image at smaller sizes.